中割り ~ キーフレーム操作

CLIPSTUDIOの「キーフレーム操作」は、AE(アフターエフェクト)の様なスライドや変形・回転のアニメーションを作成する事ができます。
ここは前回の素材を使って、キーフレームの基本を説明します。
素材は「BOOTH」にて販売中です。
この記事の目次
キーフレームの使い方

2
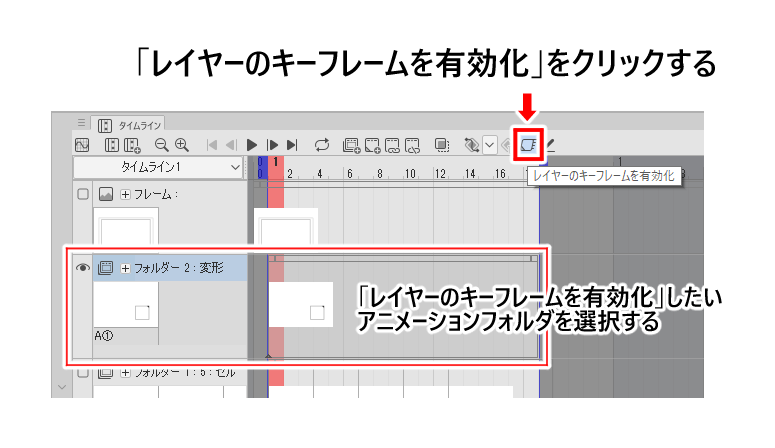
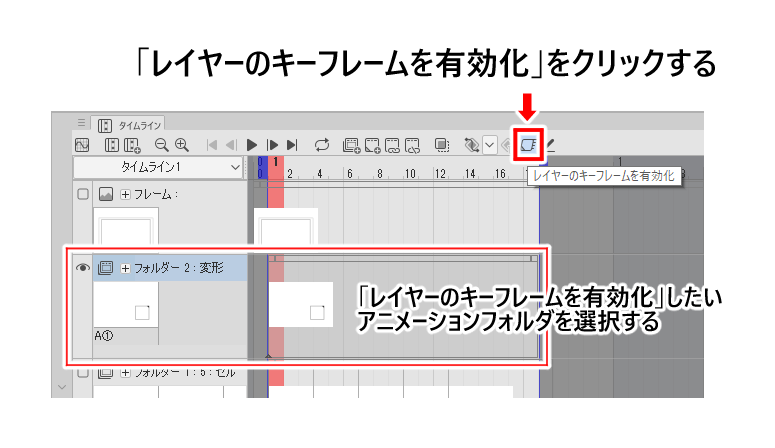
タイムラインにある「レイヤーのキーフレームを有効化」のアイコンをクリックします。
選択中のレイヤーやアニメーションフォルダに対して、キーフレームの編集が有効になります。

5
等間隔でスライドする動画が完成しました。
中割りアニメとの違い
比較検証として、3コマ打ちの中割りアニメ(水色)と同時再生すると、キーフレームアニメは全てのコマに動画が均一に入っている事が解ります。
応用
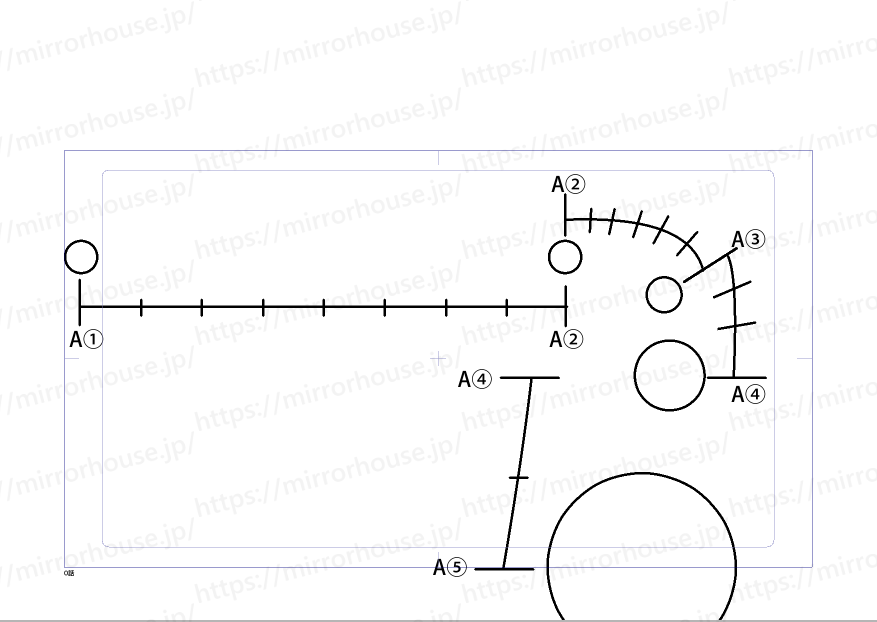
キーフレームを詰め指示に合わせて配置すると、詰めが入ったスライド動画を制作する事が出来ます。
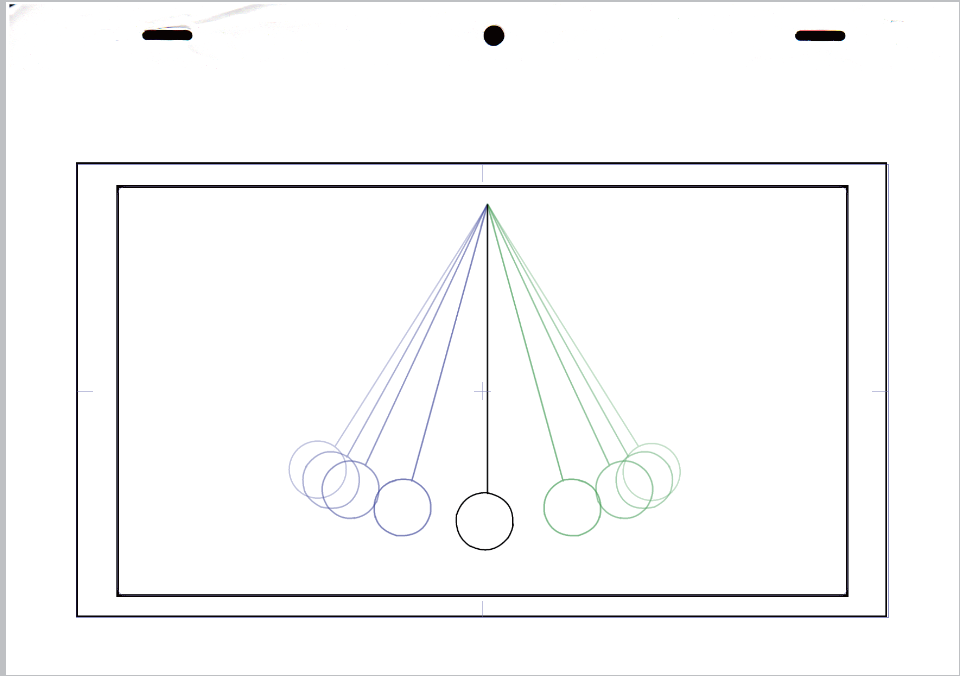
キーフレームはオブジェクトを回転させる事も出来ますので、振り子や時計の針の動画も1枚のセルだけで作成する事が出来ます。
但し…原画や演出などの指示がある場合のみです。
個人的な感想ですが、振り子動画はキーフレーム作成よりも、通常の中割り作画の方が、かなり速く作りやすいと思います。

よく読まれている記事
まだデータがありません。